Demonstrate UIElement and other controls.
------------------------------------------------------------------------
See also EditScroll, UIElement
------------------------------------------------------------------------
Contents
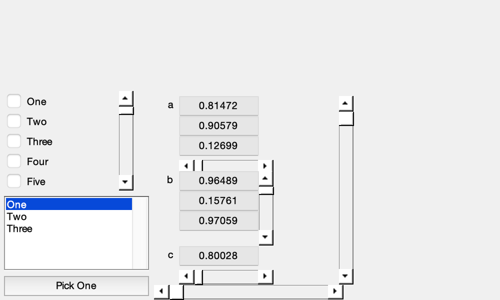
Open a figure window
h = struct;
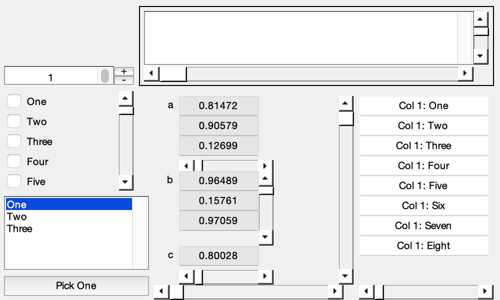
h.fig = figure( 'name', 'UIElementDemo', 'units', 'pixels', 'position', [40 40 500 300 ],...
'NumberTitle','off', 'resize', 'off' );

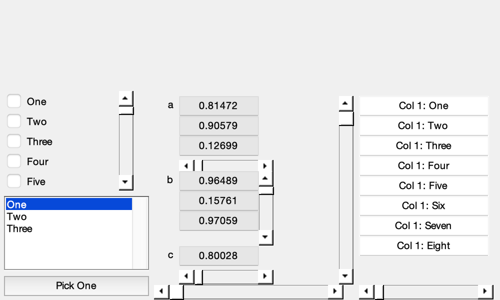
A list with a button
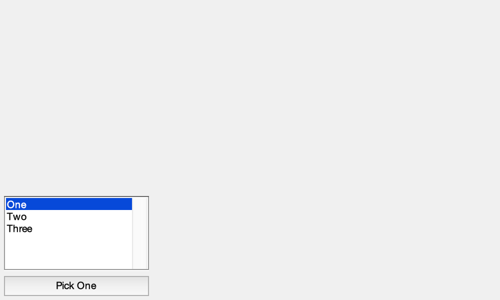
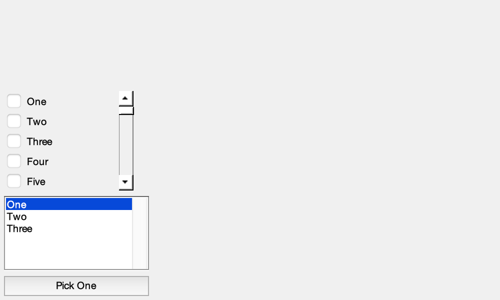
h.listWithButton = UIElement( 'parent', h.fig, 'style', 'listwithbutton', 'position', [ 5 5 145 100],...
'buttonstring', 'Pick One' );
hS = get( h.listWithButton, 'userdata' );
set( hS.list, 'string', {'One' 'Two' 'Three'} );

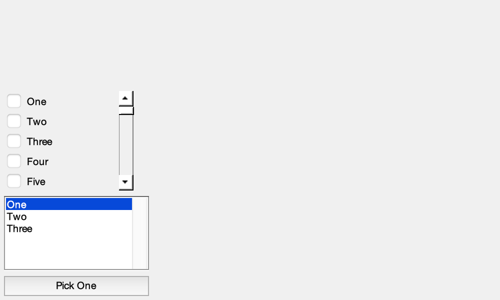
Checkbox list
s = {'One' 'Two' 'Three' 'Four' 'Five' 'Six' 'Seven' 'Eight'};
c = {};
for k = 1:length(s)
c{k,1} = {'string' s{k}};
end
h.checkBoxList = UIElement( 'parent', h.fig, 'style', 'checkboxlist', 'width', 130,...
'position', [ 5 110 130 100], 'list', c );

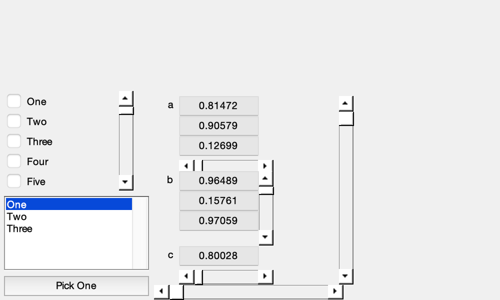
Data structure list
d = struct();
d.a = rand(3,3);
d.b = rand(5,1);
d.c = rand(1,4);
d.d = struct('x', rand(2,2), 'y', rand(3,3), 'z', 'Mike');
h.dataStructureList = UIElement( 'parent', h.fig, 'height', 40, 'position', [ 155 5 200 200],...
'width', 180, 'style', 'datastructurelist', 'datastructure', d );

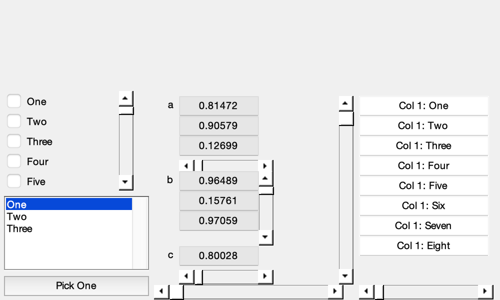
General list
s = {'One' 'Two' 'Three' 'Four' 'Five' 'Six' 'Seven' 'Eight'};
for k = 1:length(s)
for j = 1:4
c{k,j} = {'string' ['Col ' num2str(j) ': ' s{k}], 'style', 'edit'};
end
end
h.list = UIElement( 'parent', h.fig, 'style', 'list', 'width', 130,...
'position', [360 5 135 200], 'list', c );

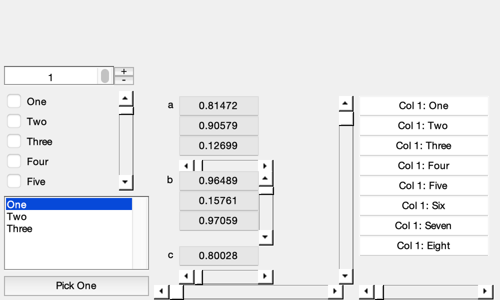
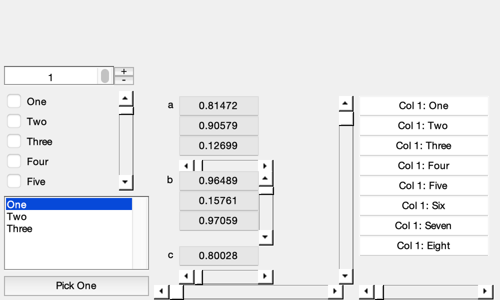
Edit plus or minus
v = {'Parent',h.fig,'Units','pixels','fontunits','pixels' };
s = '';
h.editPM = UIElement( v{:}, 'Position',[ 5 215 130 20],'style','editpm','string','1','min',1,'max',5,'callback', s);

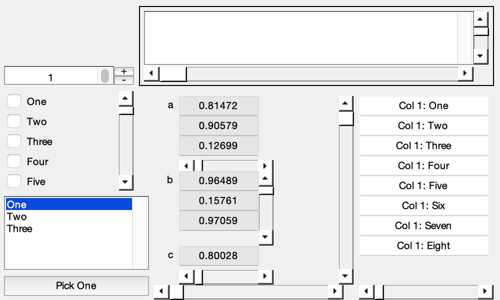
Scrolling edit window
x = EditScroll( 'initialize', [], h.fig, [140 215 355 80]);